Lorem ipsum dolor amet, consect adipiscing elit, diam nonummy.
Lorem ipsum dolor amet, consect adipiscing elit, diam nonummy.
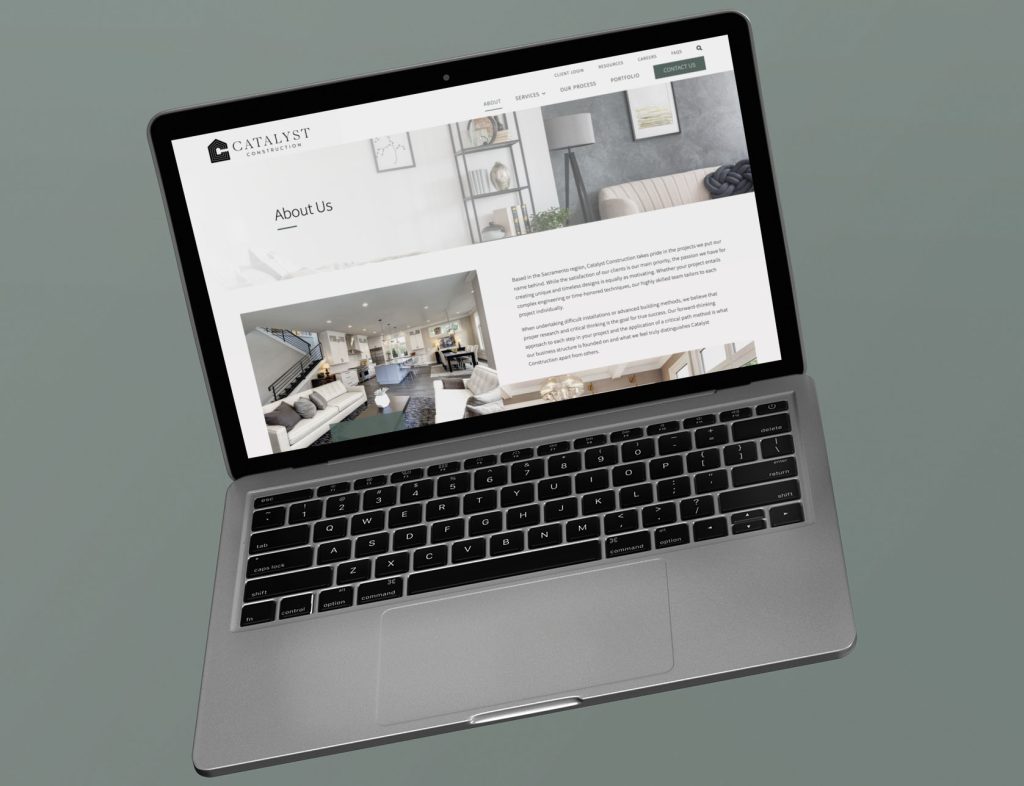
A Case Study to Enhance Customer Experience and Simplify the User Interface for Increased Higher Client Engagements and Lead Conversions.





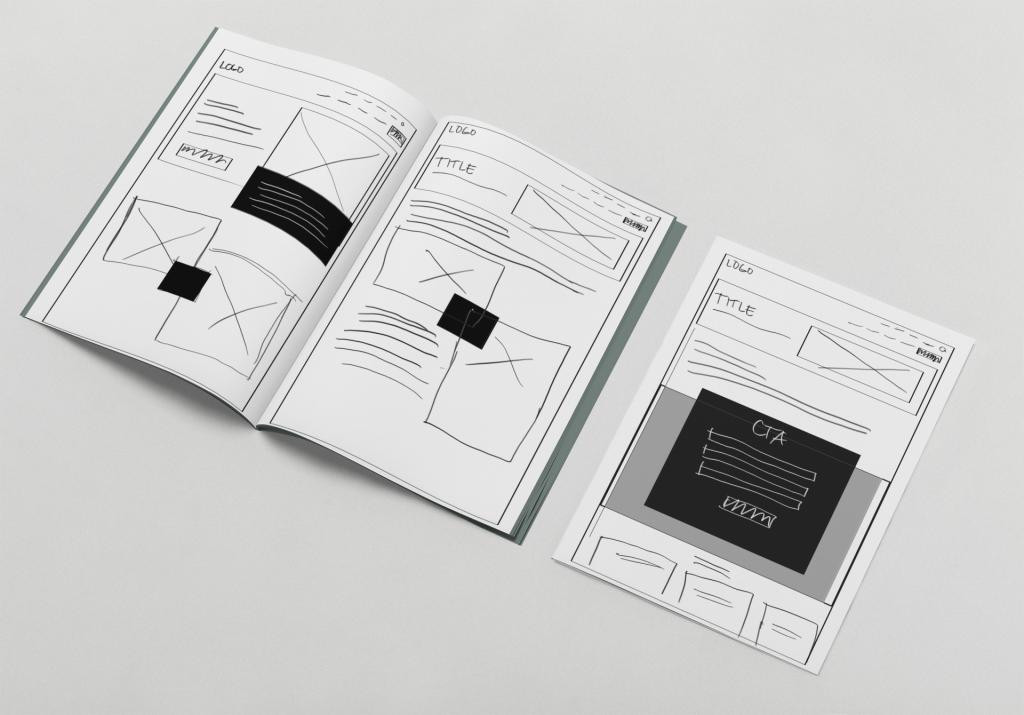
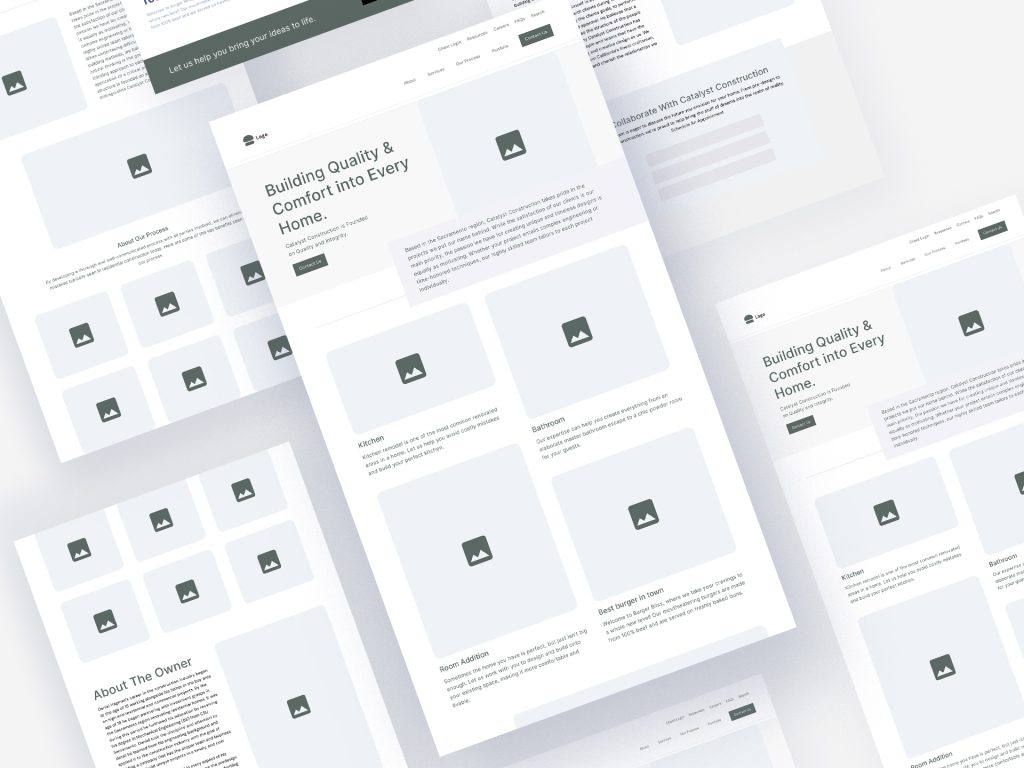
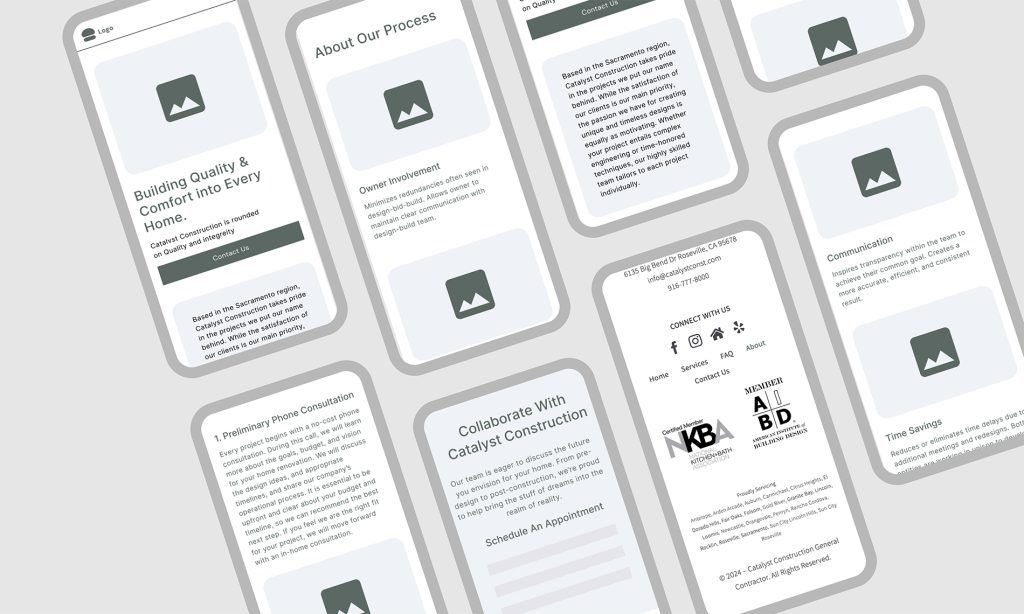
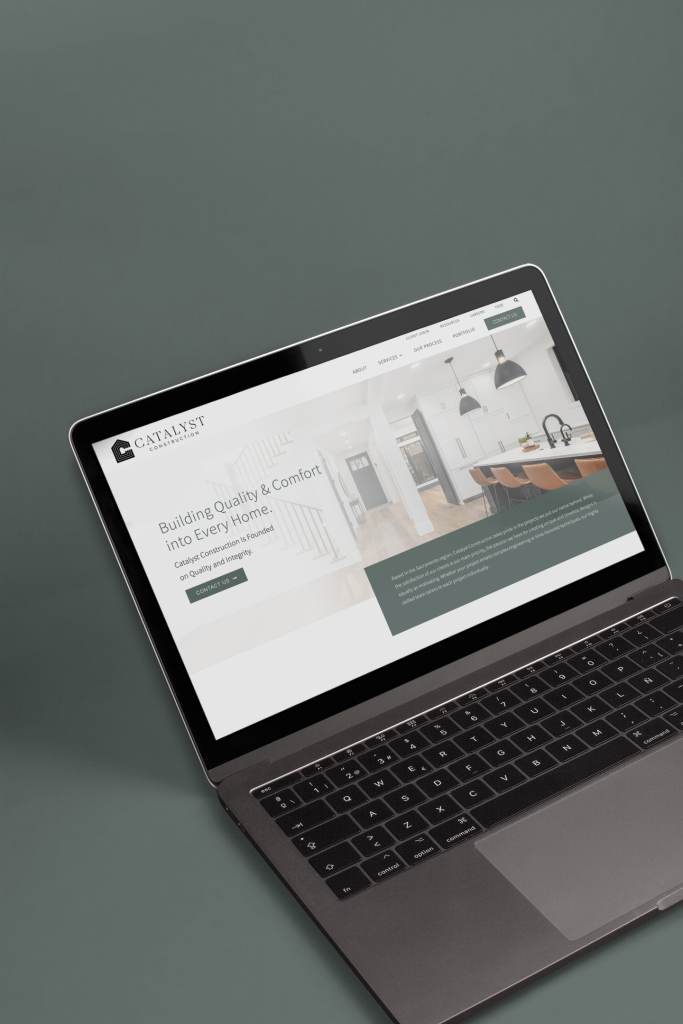
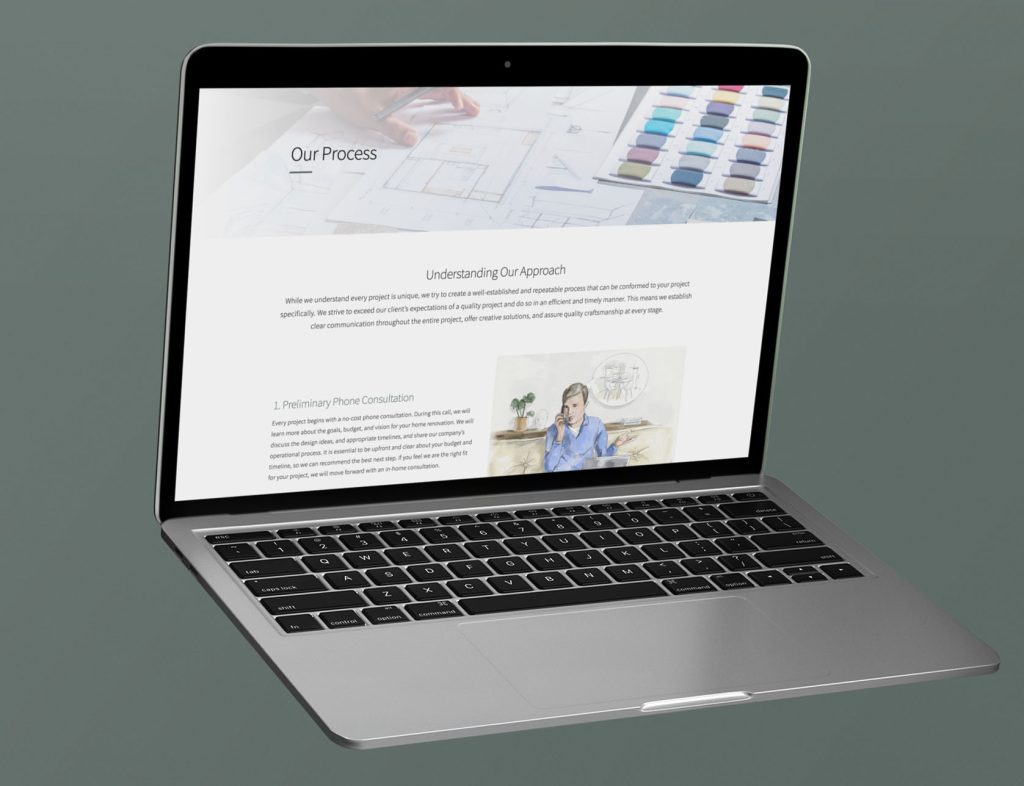
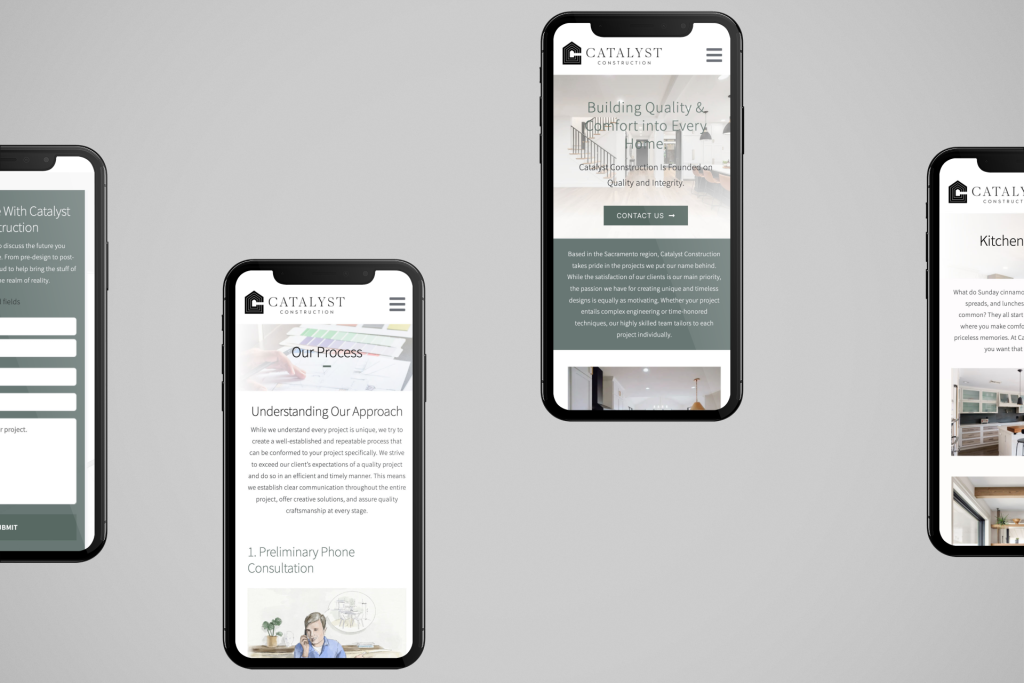
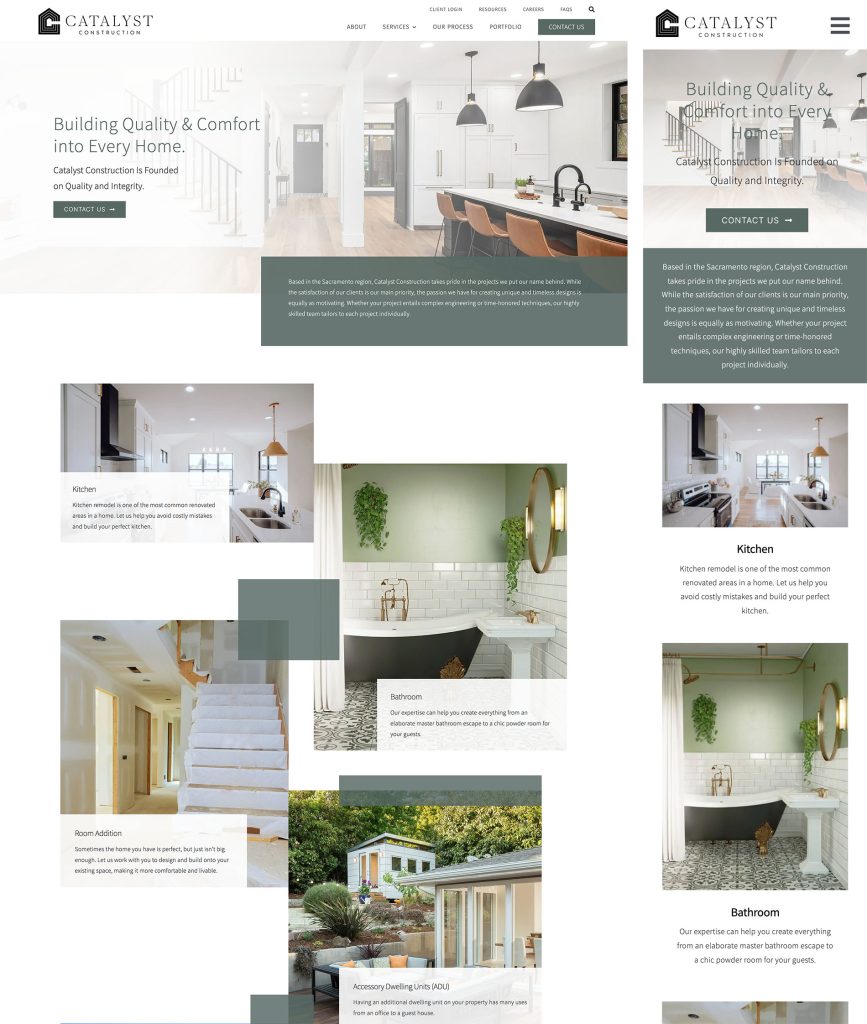
The design process involves several steps to ensure a smooth and user-friendly experience for customers and visitors. Which consists of research, wire-framing, prototyping, design and usability testing.
User Research
User Interviews
Personas
Empathy Map
User Flow
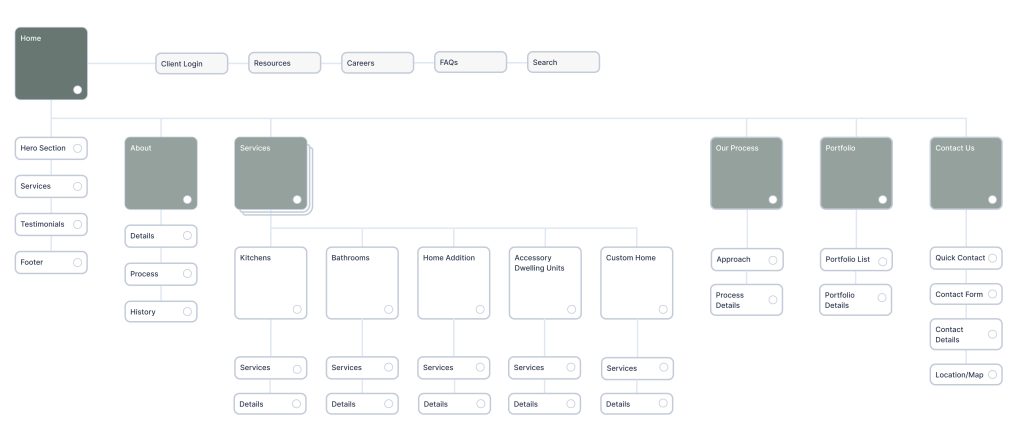
Information Architecture
Wireframes
Visual Design
Usability Test
Implementing Feedback
I created different user personas based on the target user group and all the information gathered by the research, I was able to create two fictional characters who represents the target user group of the company.
Age: 45
Location: Suburban area, outside a major city
Marital Status: Married, two teenage children
Occupation: Marketing Director at a mid-sized tech firm
Homeowner: 18 years
House: 4-bedroom home, 2.5 bathrooms, with a small garden
Education: Bachelor’s degree in Business Administration
Tech Savviness: High-medium – comfortable with technology but prefers practical, time-saving solutions
Income: $120,000 annually (household income)
Personality: Practical, organized, cautious, quality-driven, values transparency and communication.
Age: 46
Location: Suburban neighborhood in a mid-sized city
Marital Status: Married, three young children
Occupation: Senior IT Manager
Homeowner: 12 years
House: 3-bedroom home, 2 bathrooms, with a large backyard
Education: Bachelor’s degree in Computer Science
Income: $150,000 annually (household income)
Personality: Logical, detail-oriented, time-conscious, prefers efficiency and practicality
Tech Savviness: High – very comfortable with technology, enjoys researching and using online tools
Hobbies: DIY projects, home automation, and technology gadgets
Empathy mapping is what allows put in users better, It helps a lot to identify the gaps between users need and the current solution they are using.

A B C D E F G H I J K L M N O P Q R S T U V W X Y Z
a b c d e f g h i j k l m n o p q e s t u v w x y z
Regular
Medium
Bold
#ffffff