Lorem ipsum dolor amet, consect adipiscing elit, diam nonummy.
Lorem ipsum dolor amet, consect adipiscing elit, diam nonummy.

My Private Professor is an all-in-one app that transforms knowledge-sharing into a seamless experience in just three simple steps. Share your expertise to earn credits, then use those credits to unlock lessons on topics you’re eager to explore.
From the start, the goal has been to design a flexible platform where users have options—whether it’s earning credits through teaching, exploring alternative methods, or simply paying for lessons directly.



The design process involves several steps to ensure a smooth and user-friendly experience for customers and visitors. Which consists of research, wire-framing, prototyping, design and usability testing.
User Research
User Interviews
Personas
Empathy Map
User Flow
Information Architecture
Wireframes
Visual Design
Usability Test
Implementing Feedback
Discovering the optimal approach: comprehensive training and essential soft skills
These days, I frequently use EdTech apps—at least once a week—because of my job
The Strength of Community and Social Connections
Scheduling my time for this can be quite demanding at times.
You can only finish an online course if you genuinely want to
It can be overwhelming because there’s just so much available
Comprehensive training and essential soft skills
The desire for social interaction
Learning at your own speed
There’s a need to organize into categories.
I created different user personas based on the target user group and all the information gathered by the research, I was able to create two fictional characters who represents the target user group of the company.
Age: 31
Location: Suburban area, outside a major city
Marital Status: Married, two teenage children
Occupation: Administrative Consultant
Sarah is a 31-year-old Administrative Consultant who relies heavily on EdTech platforms to stay ahead in her field. She’s tech-savvy and uses online courses to enhance her skills in project management, communication, and leadership. With a busy schedule, she values flexible, mobile learning options that allow her to grow professionally while balancing work and personal life.
Age: 35
Location: Inside a major city
Marital Status: Married, 1 teenage children
Occupation: Visual Merchandiser Manager
Tom is a 35-year-old Visual Merchandiser Manager who’s skeptical about EdTech platforms but open to exploring them if they align with his practical, hands-on learning style. He aims to enhance his skills in visual merchandising and stay updated with industry trends, but is cautious about investing time or money in platforms that don’t offer real-world, applicable content.
I quickly identified two primary user flows:
The rationale was that for users to engage actively with the application, they needed to both teach and learn.
Ideally, I would have liked to explore a third potential user flow: Earn alternative credits. However, since this was the MVP, I decided to focus on the core functionalities.
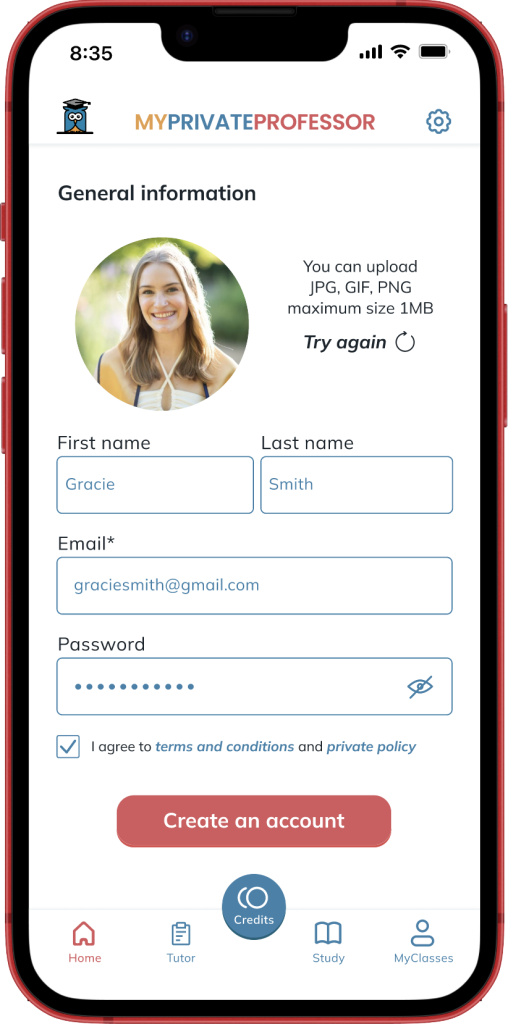
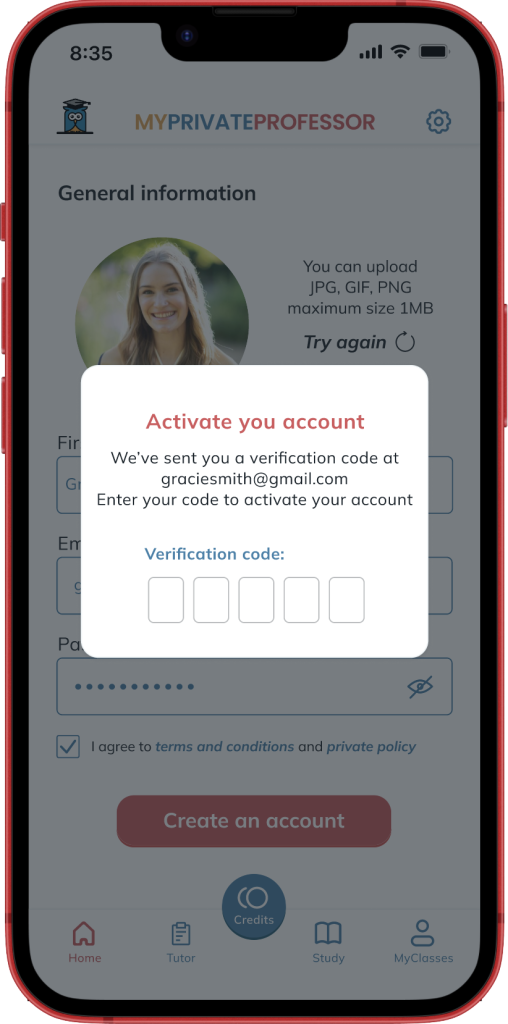
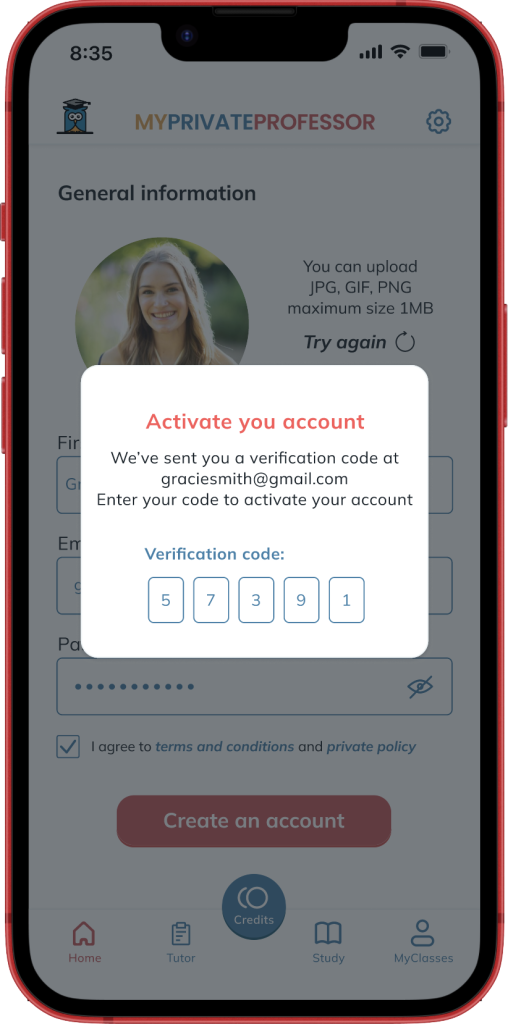
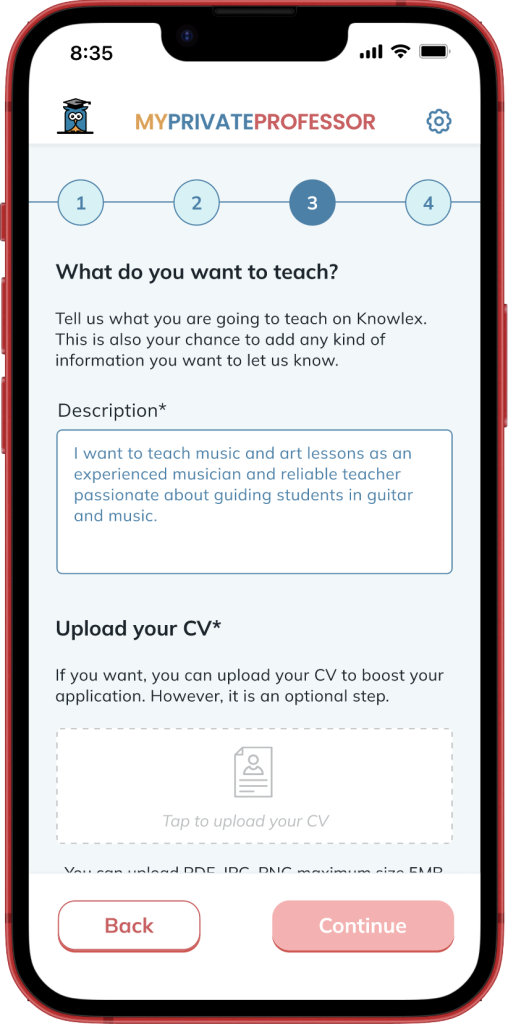
For the first flow, I designed the homepage and application form, breaking it down into four main steps: Personal Information, Past Experience, Skills, and Additional Information.
For the second flow, I concentrated on the student profile, categories and tutors, the booking system, and the checkout process.
Create a clean, user-friendly interface that appeals to both homeowners and professionals by emphasizing a minimalist design. I developed a color palette consisting of one primary color, two secondary colors, and three neutral shades. For typography, I selected Mulish, a sans-serif font with a good x-height to ensure legibility.
With these design elements in place, I transitioned from low-fidelity to high-fidelity wireframes.
A B C D E F G H I J K L M N O P Q R S T U V W X Y Z
a b c d e f g h i j k l m n o p q e s t u v w x y z
Regular
Medium
Bold
Throughout the project, I primarily worked with components and variants, which made building the prototype a smooth process.
To maintain a clean and cohesive flow, I applied a consistent mild transition effect across most screens. However, for the Intro and Get Started transitions, I opted for a more dynamic, bouncy effect to convey the excitement of something new beginning.
Additionally, I created a loading animation to enhance the prototype’s realism and overall user experience.

Overall, the usability test was quite successful, confirming the viability of the general flow. I implemented a few adjustments to further streamline and enhance the user experience.
General flow
Application flow
Excellent messages such as: ‘Well done!’ or ‘Good choice’
Color scheme and overall tone
The length of the application form: balanced—neither too long nor too short.
Homepage shortcut to access the Spanish lesson
I expected the CV upload process to be more straightforward, without the need for double confirmation.
You need to ensure the “Add one more” option for past experience is functional.
I didn’t immediately realize if I had enough credit.
I didn’t expect to have to confirm the CV upload a second time.
The only issue I encountered was with uploading my CV.
Can I add more job experience?
Is the CV upload working properly?
So, when can I use my credit?
I was expecting to easily activate the account
Having a receipt at checkout to view your remaining credit.
I would always navigate to the top left of the navbar to return to the homepage.